Matt Kimont
Senior Software Web Developer with 9 years experience.
Delivering High-Performance, Customized Web Solutions.
Project showcase:
Crafting Custom Printing Product Solutions
I've independently created complex design concepts and transformed them into functional, scalable products for printing company. The fruit of my work is versatile product "Printing CMS", which key features are: Rapid Product Creation - 1-click photo to live product - 1-click shop with hundreds of new products - Native drag-and-drop photo to folder to generate and launch product (no need of web browser) Extensive Customization 125 fields of configuration (many repeated ones), which includes: - 42 fields per product ex. product background photo - 26 fields per text ex. width2char relation - 22 fields per photo ex. photo mask - 15 fields in ordered product ex. personalized image product preview - 15 fields per design ex. layout variation - 5 fields in live product ex. autogenerated thumbnail - Abstraction form from design - Brand identity ready Powerful Features: - Client's batch processing option to generate multiple products from CSV or XSL. - 3D previews to visualize design in realistic 3D previews. Seamless Integration - Easily integration with wordpress e-commerce platform and porting to other frameworks. - Google drive to product syncMug
- Colour variation support
- Fake 3D preview support (touch on mobile supported)
Card
- Colour variation support
- Second canvas support
- Photo mask support
Teacher planner
- 3D inners preview
- Inners selection
- A4, B5, A5 size selection
- Colour variation selection
Quoted notebooks
- 1-click text list to product generation
- Support of pallet group and colour (pallet child) from csv or cover and text colour
- Smooth preview transition for different product settings
- Full custom quote text feature
- Quick font size change feature
Notebooks
- Supports paper type
- Rest support same as teacher planner
School planner
- Layout variation support for text and photo
- Intuitive crop photo
- Full text support
- Dynamic generated colours for cover and text taken from csv
- Pantone colour for cover support
Batch orders
- Supports XLS, XLSX or CSV
- Dynamic feed: column per input text feed - if product have 1 input field popup with concatenate column
option is show
- Avoids header row value (by checking common values like name, surname etc.)
- Preview of generated products
Image to product generator
- 1-click image to product generation
- Fake 3D photo preview
- Information for product feed from yml for title, tags etc. (yml generated from file name)
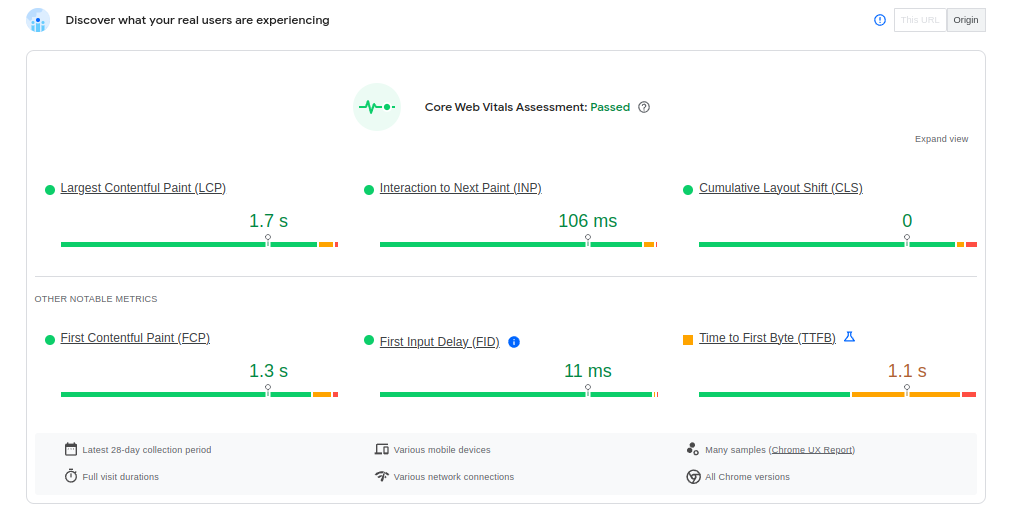
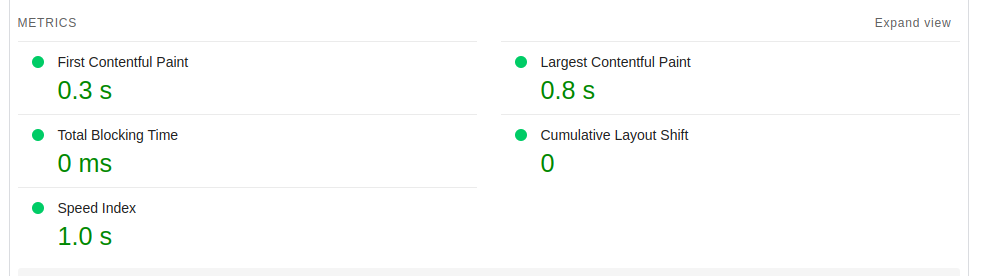
Efficiency - Google speed report
Desktop without 3rd party vendors, no CloudFlare, AWS acc, extra image compression: 0.3s FCP | 0.8s LCP | 1.0 SI Desktop with 3rd party vendors, extra image compression, cloud caching:
Desktop with 3rd party vendors, extra image compression, cloud caching: